こんにちは。
今日は、多少ニッチな話題かもしれませんが、
「Illustratorからcanvasのコードを生成するプラグイン」、AI2Canvas をご紹介します。
何が目的かというと、「画像上の複雑な線をHTML5のcanvasのパス(javascript)で描きたい」です。
え?描いてどうするの?という声が聞こえてくる感じがしますが、せっかくなので続けさせていただきます。
早速ですが、プラグインはこちらからダウンロードします。
ダウンロードしたzipファイルを解凍すると、readme.txtがありますので読みましょう。
ざっくり意訳すれば、
・プラグインファイルをイラストレータのインストールフォルダのプラグインフォルダに入れてね!
・チュートリアルもセットになっているからやってみてね!
ということが書いてあります。
指示に従ってプラグインファイルを、イラストレーターのプラグインフォルダに移動しました。
そして、イラストレータを起動します。

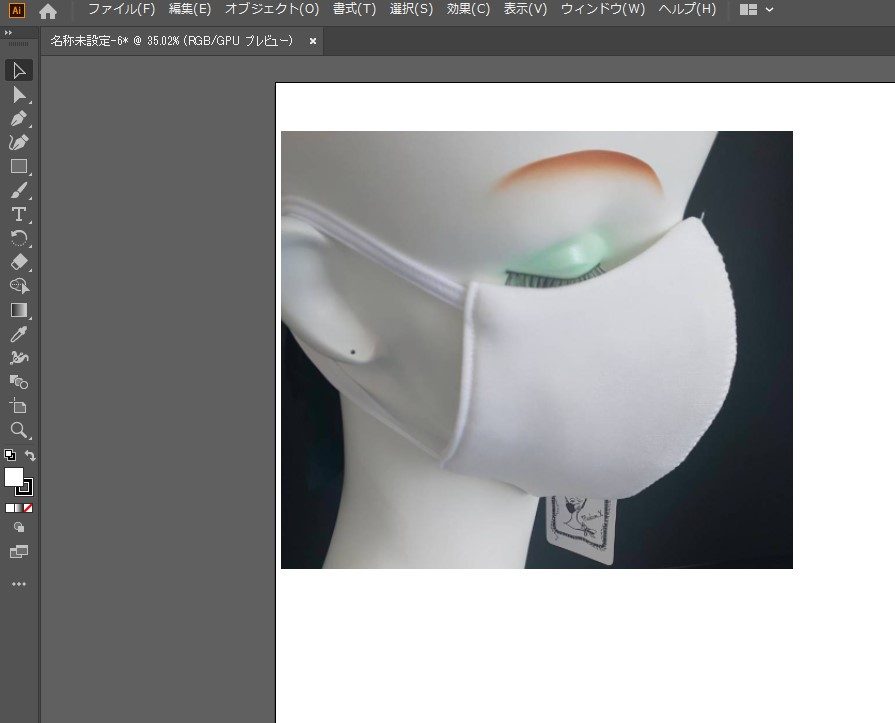
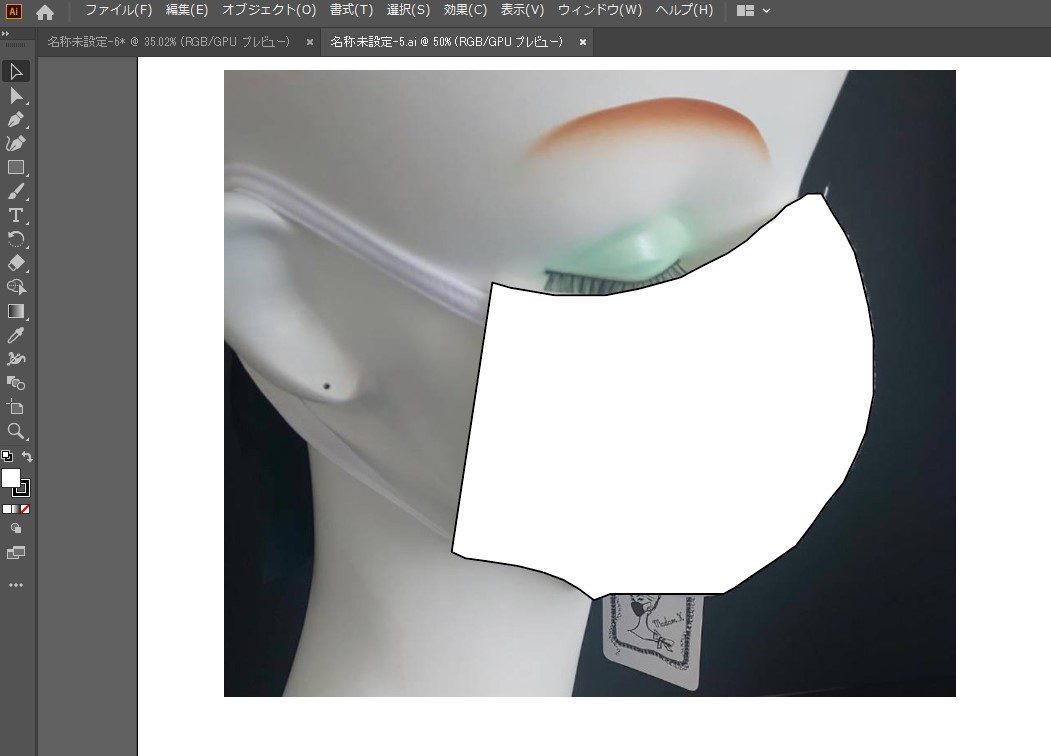
今回はサンプルとしてこの画像を使います。
マスクを付けたマネキンの画像です。
この、マスク部分をjsのコードで書くことを目標にします。

ペンツールで、マスクのパスを描いていきます。
もっと良い方法があるのかもしれませんが、とりあえずはこの方法で行きます。

描けましたね。
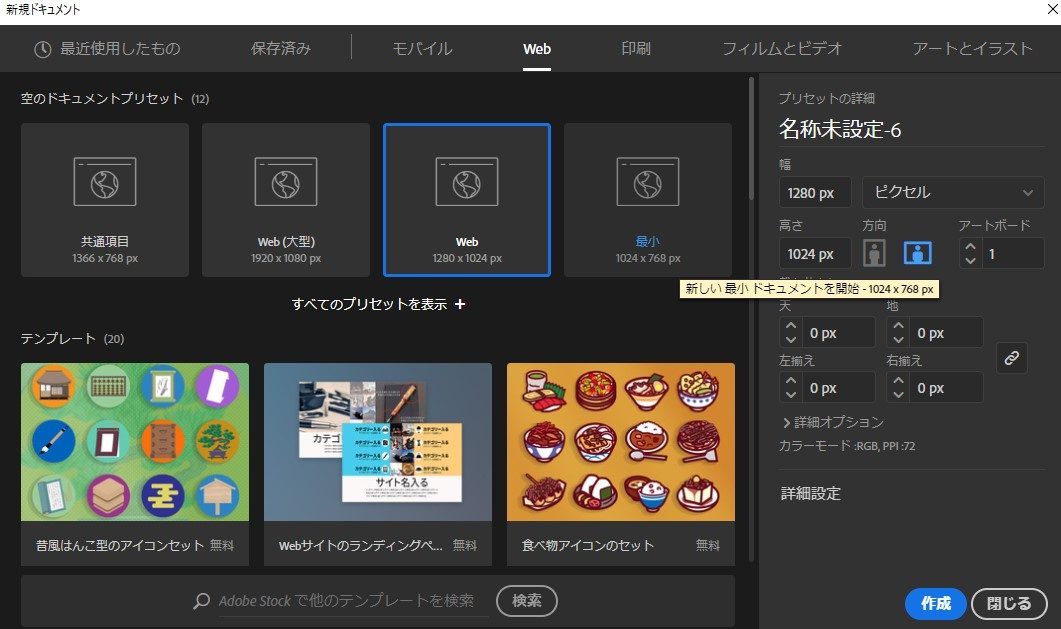
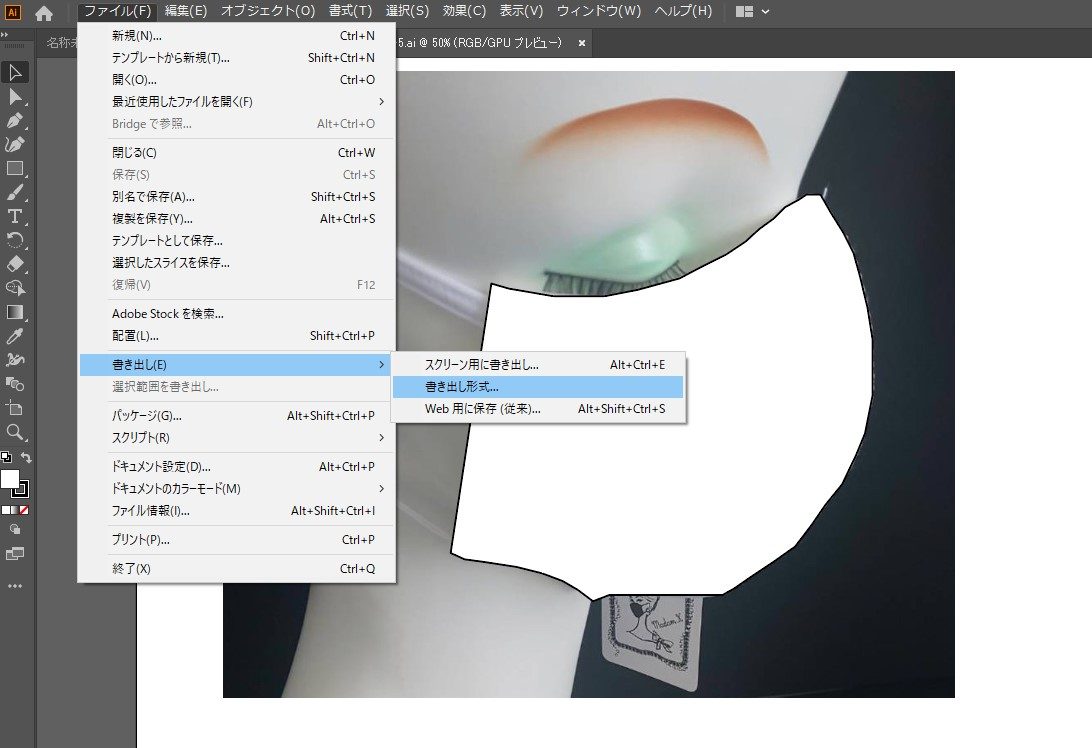
そうしたら、メニューのファイル-書き出し-書き出し形式…を選択します。

任意の場所に任意のファイル名で出力してください。
注意点として、日本語含む2バイト文字がパスに含まれると動作しないようです。
書き出しが終わると自動でブラウザが開きます。

見た目はOK。
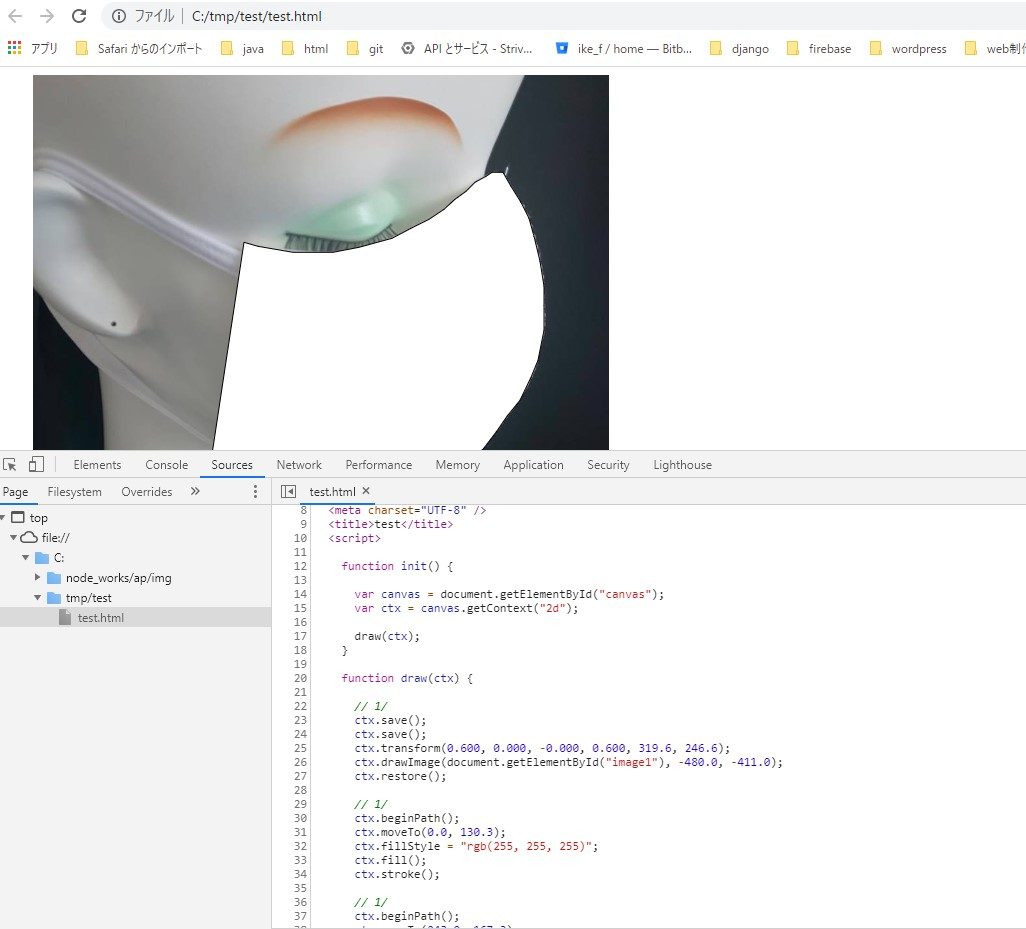
コードを見てみましょう。

ちゃんとjavascriptのコードで描かれているようですね!
成功です!
ということで、以上、「Illustratorからcanvasのコードを生成するプラグイン」、AI2Canvasのご紹介でした。
何に使うの・・・?と言われそうなので、次々回くらいに活用方法のご紹介をする予定です。
最後までお読みいただき、ありがとうございました。