こんにちは。
株式会社エス・スリーのスタッフです。
本日は、Wordpressのプラグイン、Ultimete Memberのボタンの見た目を変えてみよう!という内容です。
まず、Ultimate Memberとは。
日本語の情報はやや少ないのですが、簡単に会員制のWEBサイトを作れるプラグインです。
会員の権限ごとに閲覧できるコンテンツを設定することもできるので、2~3段階の権限が必要な場合にもおすすめです。
登録フォーム、ログインフォームなどはショートコードでカンタンに既存のWEBサイトに挿入することができますよ。
また、登録・ログイン・パスワードリセットなどの機能ごとに固定ページを自動で作ることができるので、会員サイトを本当に少ない手間で作成することができます。
※最近脆弱性が発覚したことがあるので、プラグインはこまめに最新版を使うようにしましょう!
さて、本題です。
Ultimate Memberはショートコードでカンタンにフォームを挿入できますが、フォームのサブミットボタンのカスタマイズは標準機能としては提供されていません。
今回、デザインの都合上、サブミットボタンを画像ボタンにする必要があったので、やり方を記載します。
まず、サブミットボタンのクラスを特定します。
開発者ツールで見てみると、「input[type=submit].um-button」でした。
今回、登録フォームのサブミットボタンを画像ボタンにしたいので、サイトオリジナルのスタイルシートには、「.um-register input[type=submit].um-button」を指定します。
こうすることで、他のフォーム(ログインやパスワードリセットなど)に影響を与えずにすみます。
あとは、この「.um-register input[type=submit].um-button」にbackgroundを指定します。
例えば以下のような感じです。
background-repeat: no-repeat;
background-size: auto;
background-position: center center;
background-image: url(../images/common/btn_samile.jpg);
background-color: transparent;
ここまでくると、無事ボタンには画像が適用されました。
ただ、元のボタンの「登録」という文字が消えていません。
この文字を消すには?実は簡単な方法がありました。
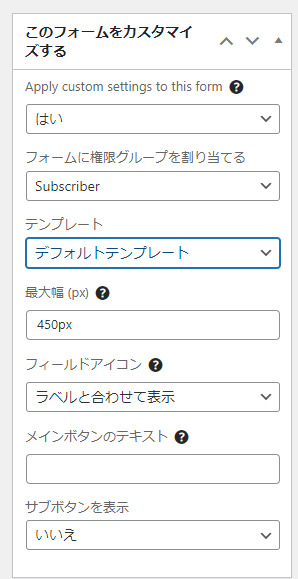
Ultimate Member – フォーム – 変更対象のフォーム の画面で、「フォームをカスタマイズする」を「はい」にします。

そして、「メインボタンのテキスト」を1文字のスペースにします。※空欄にはしないこと
さあ、フォームを確認してみてください。
理想の見た目になっているでしょうか?
今回は、Ultimate Memberのサブミットボタンを画像ボタンにする方法についての記事でした。
最後までお読みいただき、ありがとうございます。