こんにちは。
株式会社エス・スリーのスタッフです。
今日はちょっとした小ネタ。
ネットを使用中に様々なサイトにログインすることは多いと思いますが、
最近のブラウザだと、一回ログインしたサイトのID・パスワードは保存されていることが多いですよね。
とても便利なのですが、
いざ、パスワードを入力する必要が発生すると、パスワードを忘れてしまっていて分からない…なんてことがあるのではないでしょうか。
そんなとき、*****(アスタリスク)で表示されたパスワードを確認する方法について書いていきます。
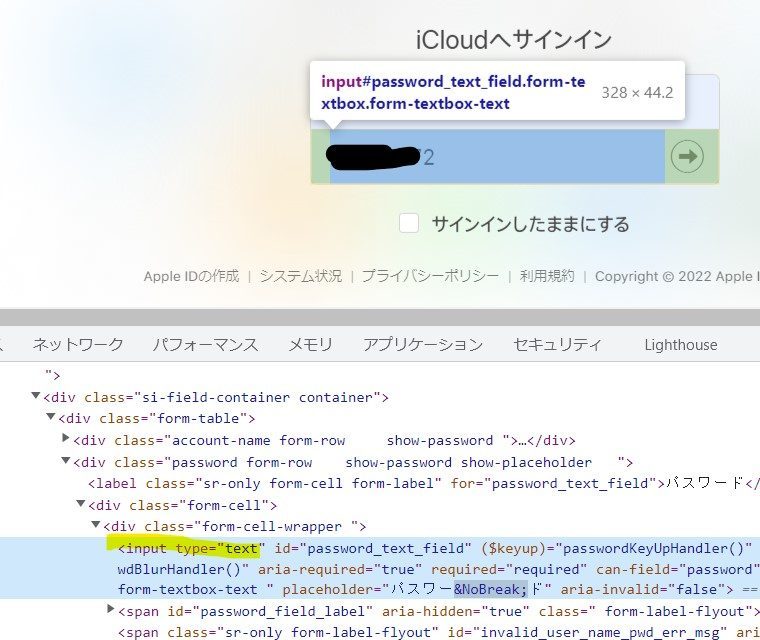
iCloudのログイン画面を例にします。

Chromeの場合でご紹介していきます。
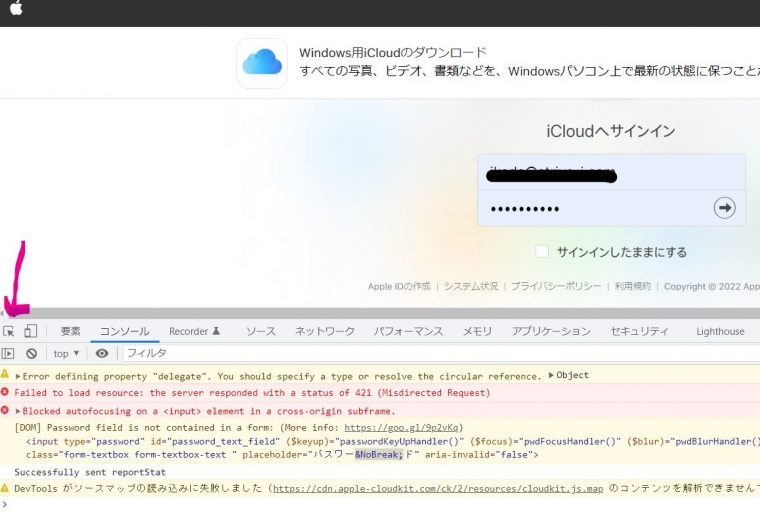
F12キーを押してデベロッパーツールを開きます。
デベロッパーツール左上に四角の上に矢印が重なったアイコンがあるのでそれをクリックします。

すると、そのアイコンの色が変わった状態になります。
その状態で、パスワード入力欄をクリックしてください。

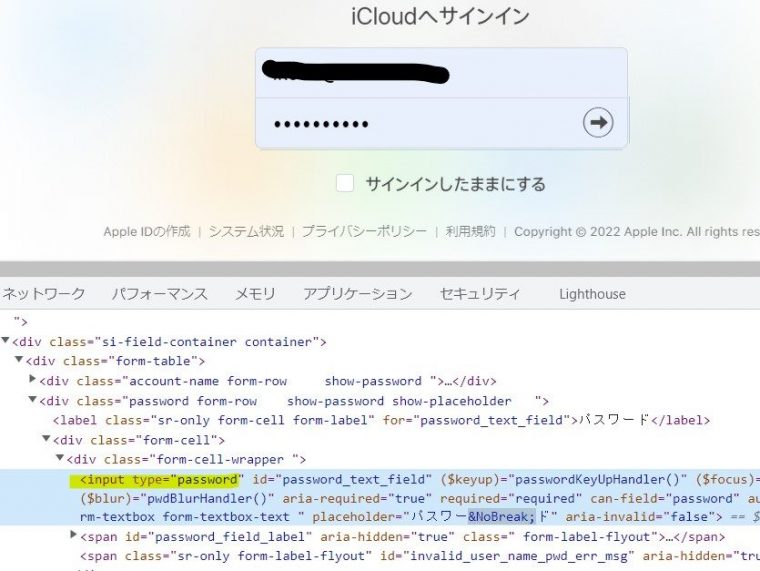
すると、デベロッパーツールの「要素」タブが開き、クリックしたパスワード入力欄に対応するhtmlソースが表示されます。

ここで、
input type="password"
という部分があります。
これを、
input type="text"
と、デベロッパーツール内で書き換えてください。(書き換えたい箇所をダブルクリックすると入力ができます)

書き換えた結果、パスワード入力欄にパスワードが表示されます。
注意点として、WEBサイトの作りによっては、今回の方法が使えない場合もあります。
でも、5分程度もかからず試せる方法ですので、パスワード再設定するのが面倒くさいときなどに使えるのではないでしょうか。
最後までお読みいただき、ありがとうございます。