こんにちは。
株式会社エス・スリーのスタッフです。
さて、本日は、splineでお手軽3Dデザインを試してみたことについてです。
splineは、WEBブラウザ上で3Dモデルが作成でき、シェアも簡単!というWEBサービスです。TOP画面も可愛いです。グリグリ動かせます。
今回は無料プランで試してみました。
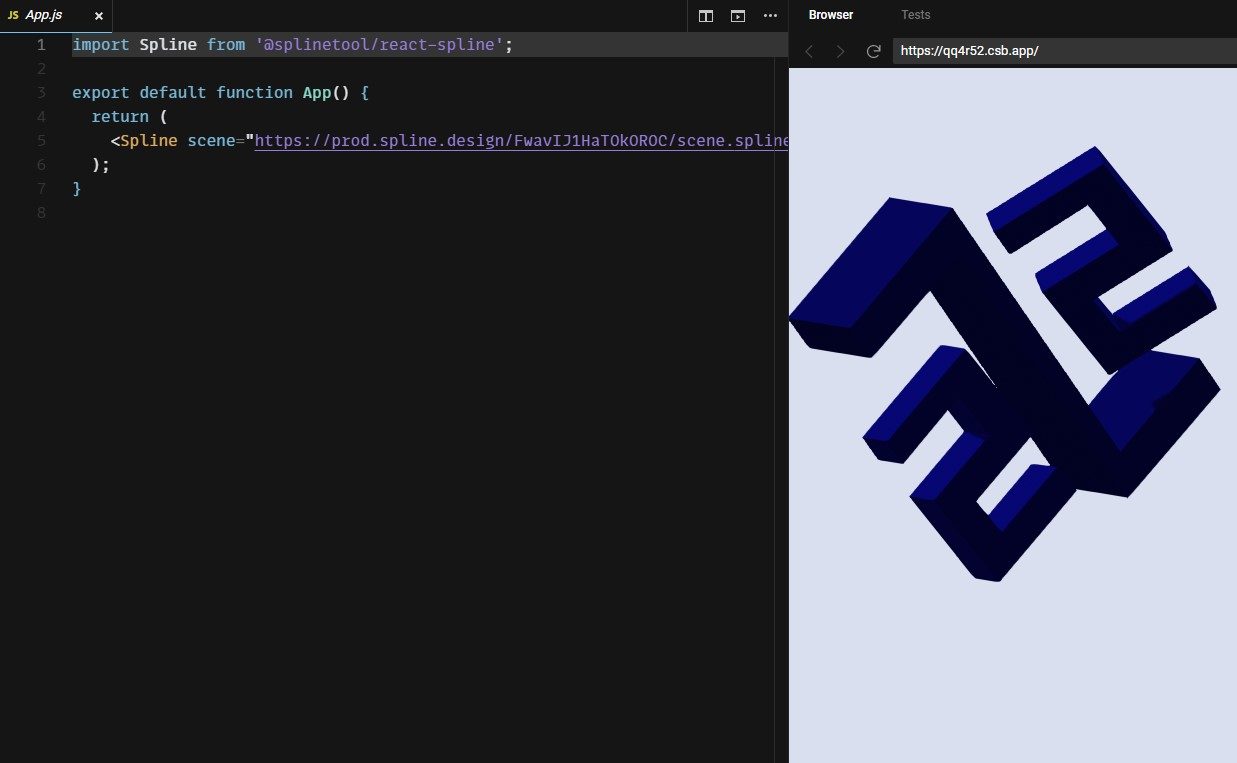
早速ですが、作ったものはこちら。
筆者のデザインレベルが低いことはスルーしてください。
エス・スリーのロゴ(らしきもの)をアニメで動かしています。
マウスやタップでぐるぐる回せます。
作ったもののレベルが低すぎてsplineの良さが伝わらない懸念を抱いておりますが、
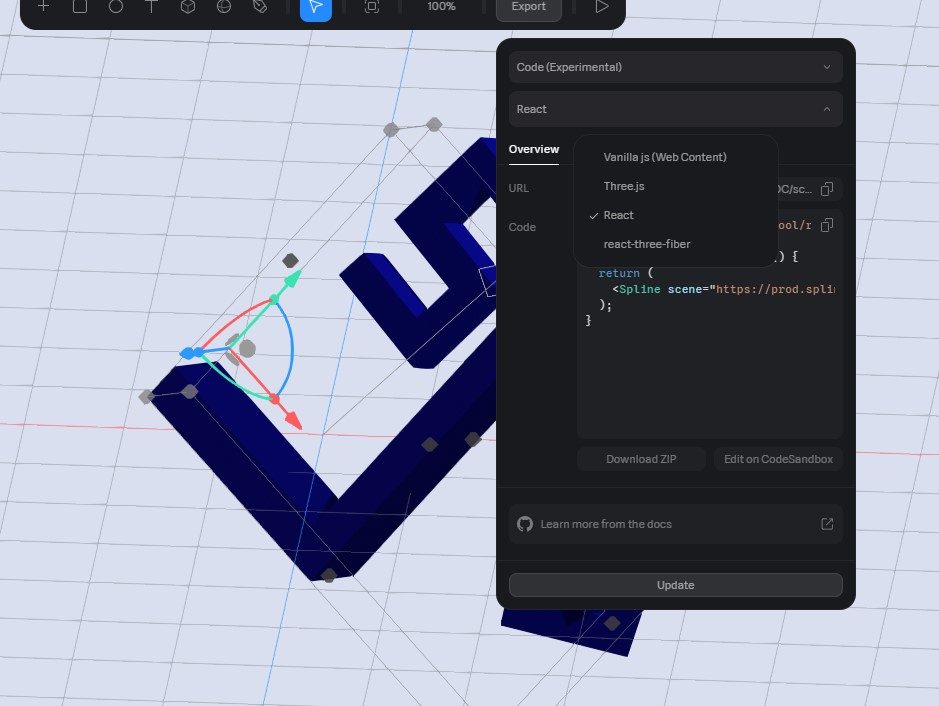
splineのさらに便利なところは、exportの際にreact.jsやthree.js形式が選べるのです。

reactで出力してみました。

上の画像は出力したものをcodesandboxで編集しているところです。
また、splineのyoutubeチャンネルがものすごく充実しており、basicとついているものを見て行けば初心者でも操作方法を理解できると思います。
最後までお読みいただき、ありがとうございました。