本日は、Firebase調査編、第2弾として、Storageサービスを試用してみます。
結果からお伝えすると、少ないコードで簡単に、FirebaseのStorageにファイルをアップロードできました。
今回は、Vue.jsを利用しています。
【準備編】
こちらの「Cloud Storage を設定する」を行います。
自作のjsソースにぺたっと貼り付けるだけですね。
【実装編】
最初は、参照のパスの書き方がいまいち分からなくて悩んだのですが、置きたい場所のフルパスを書けば良いんですね。
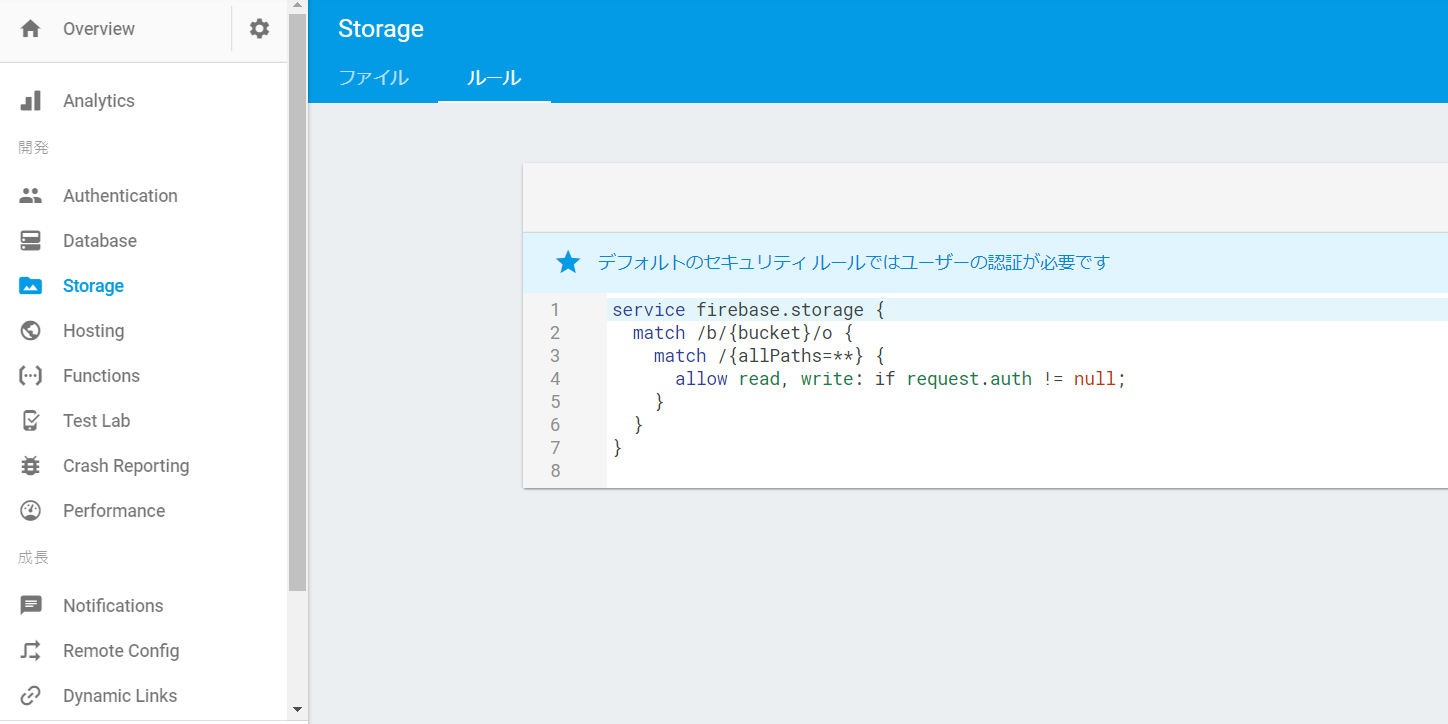
なお、Storageの初期設定では、読み書きに認証が必要となっているので、認証済みユーザ(ログイン画面を通ってきているユーザ)で実行する必要があります。
これだけです!POST部分を書かなくて良いのでコードが短くなります。そしてなによりも、サーバ側の処理は何も書かなくて済むなんて・・・便利ですね。
「便利すぎるFirebase、もうバックエンドは気にしない」
いけだ









コメント