こんにちは。
株式会社エス・スリーのスタッフです。
本日はJetFormBuilderというワードプレスのプラグインを試してみた、という内容の記事となります。
WordPressでフォームを作成できる定番のプラグインと言えば、「ContactForm7」が有名ですが、
今回は以下の条件を満たすものを探していてJetFormBuilderにたどり着きました。
●条件
・マルチステップ形式のフォームが作成できる
・無料!
筆者が調べたところ、マルチステップ式のフォームを無料版で作成できるプラグインは数少ないです。
前述のContactForm7の拡張プラグインである、「Contact Form 7 Multi-Step Forms」というプラグインも存在しますが、
こちらはステップごとに固定ページを用意する必要があり、あまり使い勝手が良くなさそうでした。
※こちらに公式サンプルがあります。
一方、JetFormBuilderは、マルチステップのフォームを作るには、Form Breakという改行のような要素を入れるだけで可能です。

作ったフォームはショートコードで埋め込めます。
以下のように作成してみました。
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
ここからフォーム
ここまでフォーム
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
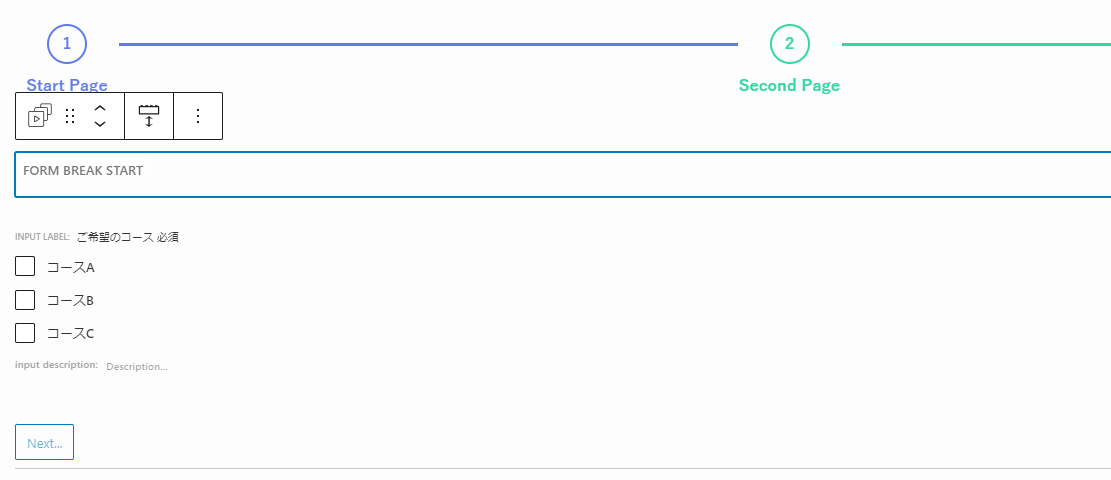
ステップのプログレスバー(①-②-③)もパーツとして配置できるので、残りステップがどのくらいなのかもわかりやすいです。
プログレスバーを正常に表示するには、パーツの順序は、
プログレスバー
↓
Form Break Start
↓
各入力部品(テキストボックスなど)
↓
Form Break
↓
各入力部品(テキストボックスなど)
Form Break
↓
…
Submitボタン
のように配置する必要があります。
※参考イメージ

マルチステップフォームを実現すると、1ページ当たりの入力項目が少ないので、ユーザーの心理的負荷を軽減できると言われています。
確かにずらーっと並んだ入力フォームを見ると嫌になりますよね。
JetFormBuilderではマルチステップフォームのほかにも、AIでフォームを生成できたり、
フォームを送信した後のアクション(メール送信、データ保存など)も定義することができ、無料版でも十分な機能をもっています。
・現在シングルステップの入力フォームを使っている
・フォームからの問い合わせを増やしたい
という方は一度お試しになってみるのも良いかもしれません。
最後までお読みいただき、ありがとうございます。