今日はワードプレス上で固定ページの編集をするときなどに、少し役立つTIPSです。
固定ページの編集って、コードが汚くなりがちではないですか?
WEB上でコードを貼り付けると整形してくれるサービスもありますが、今回はVisual Studio Codeを使った方法をご紹介します。
慣れると手早くコードの整形ができますよ!
【準備】
Visual Studio Codeを使用します。こちらからダウンロードできます。
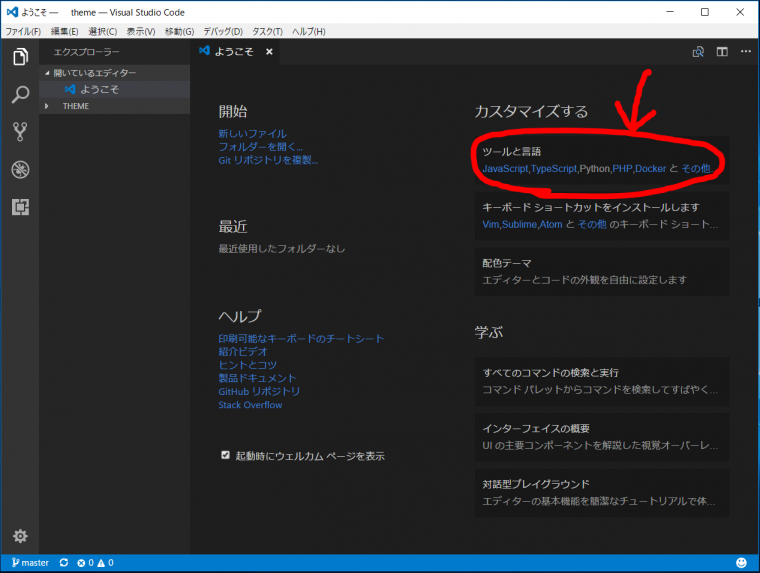
1.Visual Studio Codeを起動すると、こんな感じの画面です。ツールと言語をクリックしてください。

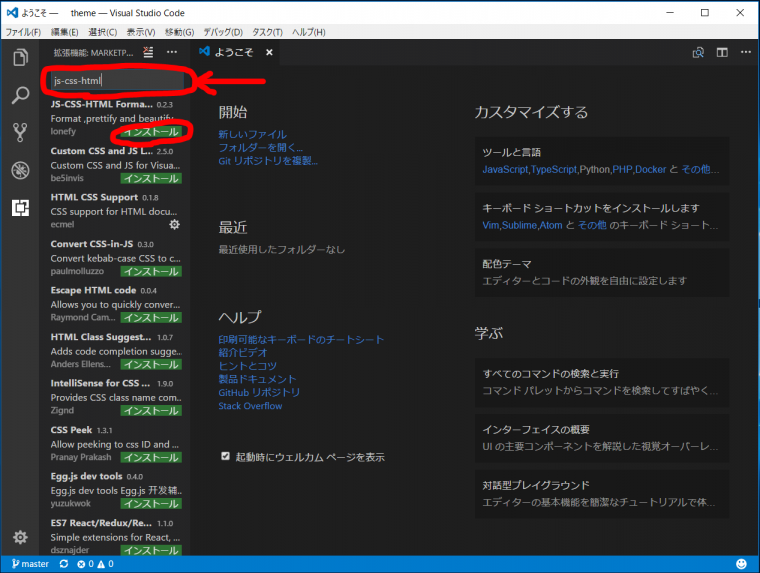
2.次はこんな画面です。検索窓に、「js-css-html」と入力してください。
すると、JS-CSS-HTML FORMATTERがヒットするので、インストールをクリックしましょう。

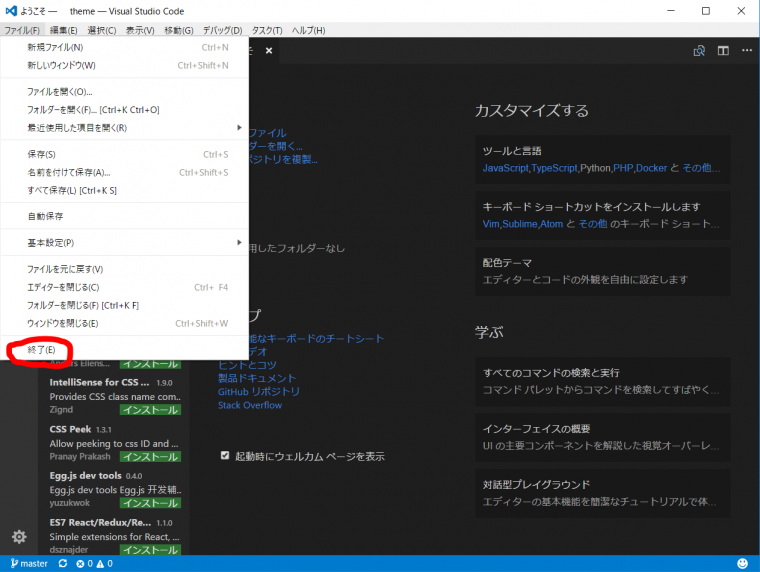
3.インストールできましたが、Visual Studio Codeを再起動しないと反映されません。いったん終了してください。

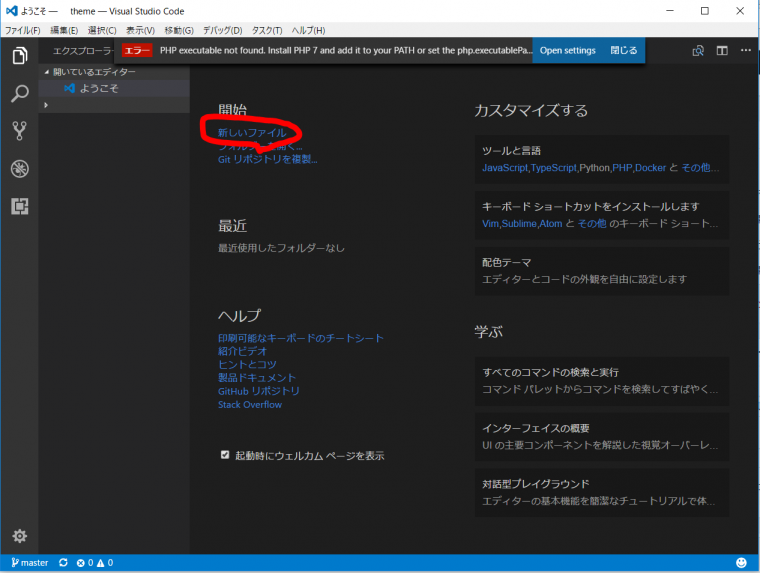
4.もう一度Visual Studio Codeを起動します。新しいファイルを作ってみます。

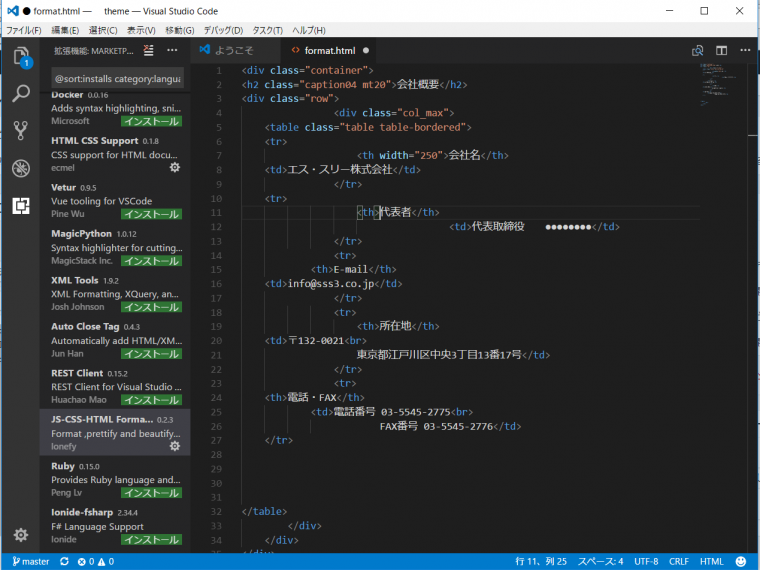
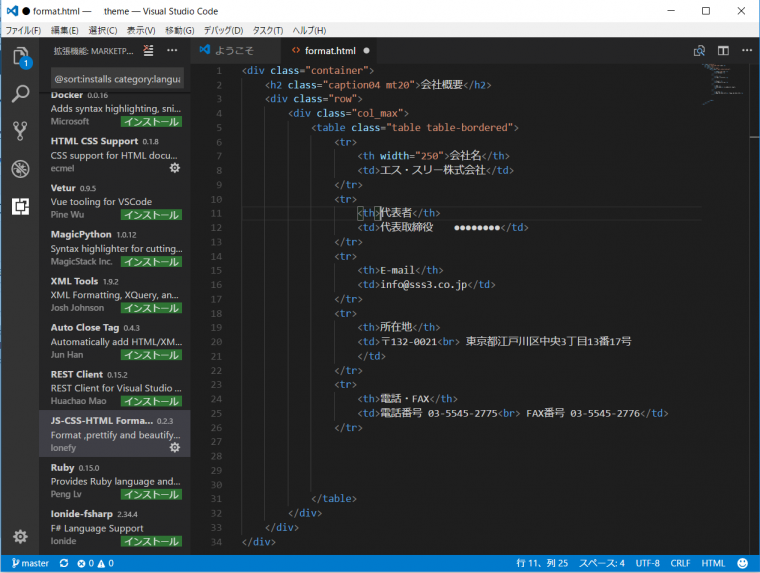
5.固定ページのコードなど、整形したいコードを貼り付けます。今回はhtmlファイルなので、貼り付けたら、CTRL+sで「format.html」などの適当な名前で保存してください。

6.もう整形されていますね!保存以外にも、Alt+Shift+fでも整形できます。

CSSも整形できるので、便利です。良かったらお試しください!
「余裕があれば、なるべくコードは整理しておくべき」
(いけだ)









コメント